NetHouse это бесплатный конструктор сайтов, который отличается отсутствием чужой рекламы на Вашем сайте. Не стану описывать все возможности NetHouse, так как они периодически дополняются. Вы можете ознакомится с ними в разделах «Возможности» и «Тарифы» на сайте NetHouse. И если Вас все устроит, то давайте начнем создание сайта.
Регистрация
Откройте сайт NetHouse и кликните по кнопке «Создать сайт бесплатно«.
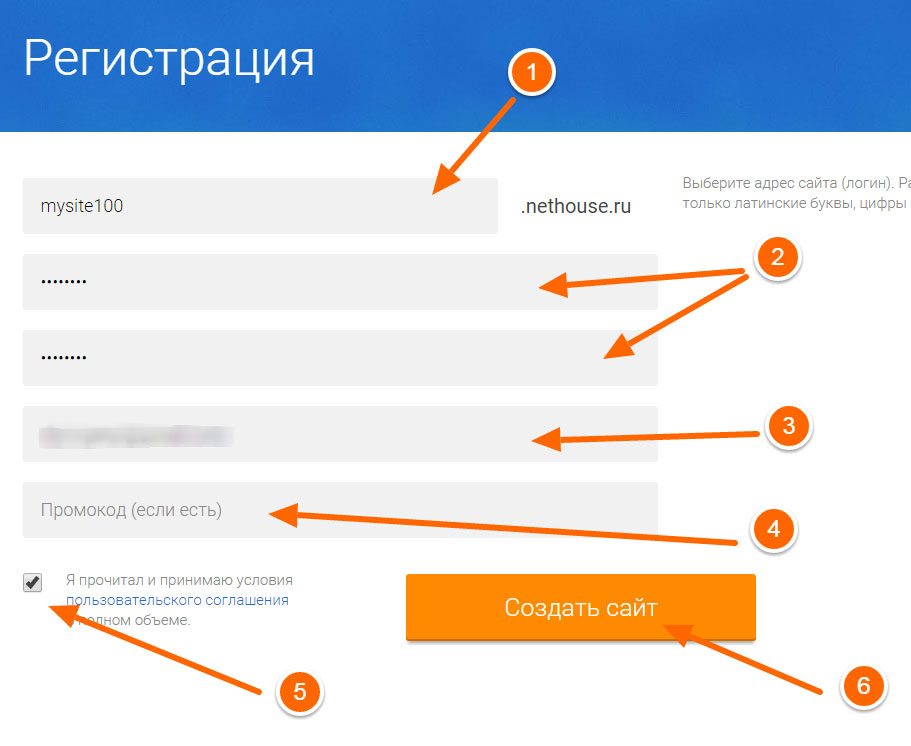
На открывшейся странице Вы увидите несколько полей для регистрации. Вам нужно их заполнить, что бы иметь доступ к своему сайту.
1. Поле «Адрес сайта». Введите адрес Вашего будущего сайта используя латинские символы. Я в данном примере ввел mysite100. И после того как я создам свой сайт он будет доступен на домене третьего уровня mysite100.nethouse.ru.
2. Поле «Пароль» и «Подтверждение пароля». Придумайте пароль для Вашего сайта и введите его в двух полях указанных полях. Придумывайте такой пароль, который Вы сможете запомнить, но при этом он не должен быть легким, что бы Ваш сайт не взломали. Пример легкого пароля: «123456789» или например дата рождения «15061982«. Такие пароли очень легко поддаются взлому не используйте их. Придумайте такой пароль что бы в нем использовались латинские буквы, строчные и заглавные, можно еще и цифр добавить. Вот например: «ZhrfeDG2H4» что бы сломать такой пароль очень не легко.
3. Поле «Ваш Email». Введите существующий, Ваш адрес почтового ящика.
4. Поле «Промо код». Если Вы будете использовать мой промо код, то получите при регистрации 100 баллов на свой лицевой счет и сможете их в последствии использовать.
5. Пользовательское соглашение. Прочитайте и установите флажок если согласны с условиями пользовательского соглашения сайта NetHouse.ru.
6. Жмите кнопку «Создать сайт»
Начальная настройка
Теперь Ваш сайт создан и Вам нужно подтвердить свой Email. На почту Вы получите письмо c ссылкой на которую Вам нужно кликнуть. Кликайте.
Имейте ввиду, NetHose позаботились о том, что бы Вам было удобно работать и создали свой раздел помощи. В нем можно получить исчерпывающую информацию о том как пользоваться сайтом.
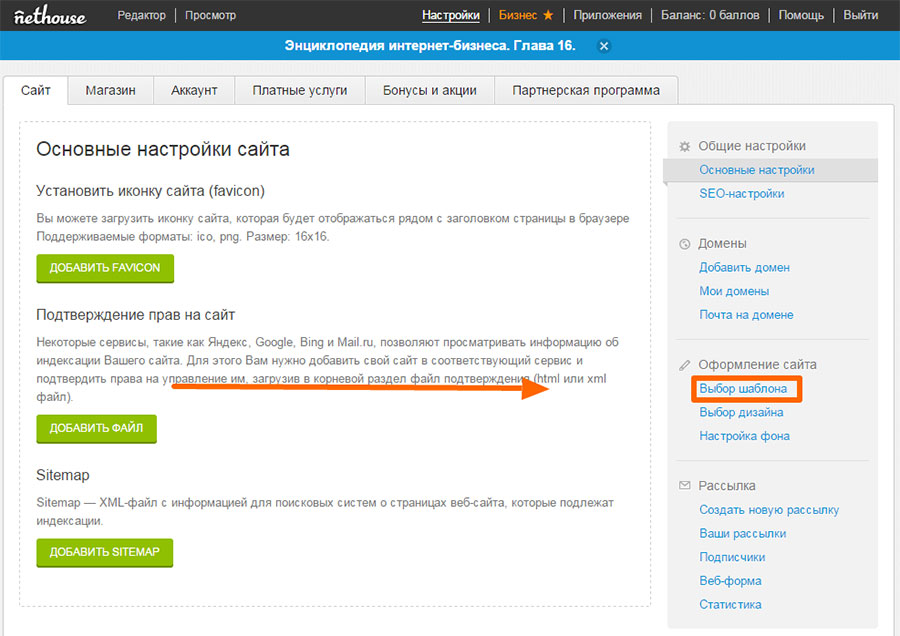
Теперь нужно выбрать шаблон и дизайн для Вашего сайта. Для этого нужно перейти в меню «Настройки«.
На открывшейся странице выбираем пункт «Шаблон сайта».
Я выбрал такой макет:
Теперь у Вас должна открыться страница с выбором дизайна. Выберите то, что Вам понравится, я например оставил тему по умолчанию.
Теперь обратите внимание на ссылки «Редактор» и «Просмотр» в верхнем меню.
Если Вы нажмете на Просмотр, то увидите как выглядит Ваш сайт для посетителей. А в режиме редактор Вы можете вносить правки в нужные Вам блоки и страницы сайта.
Сейчас сайт Выглядит не очень привлекательно. Он не заполнен страницами и не имеет Важных составляющих нормального сайта. Давайте исправлять ситуацию и продолжим настройку.
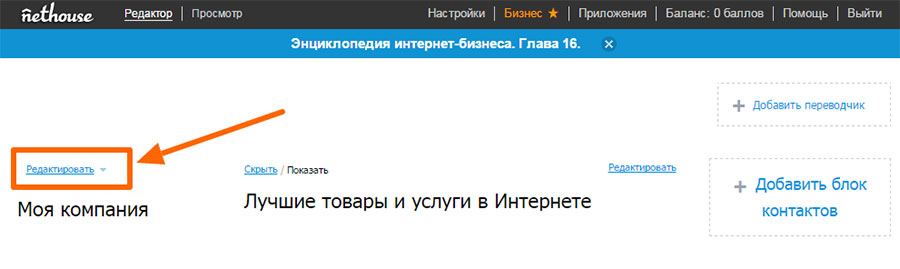
Для начала добавим логотип. Для этого кликаем на ссылку «Редактировать» и выбираем загрузить новое изображение. Если у Вас нет своего логотипа то можете просто изменить стандартную надпись на название своей компании или сайта.
Теперь я для своего сайта скрыл слоган нажав на ссылку «Скрыть«. И добавил контакты компании кликнув на «Добавить блок контактов«.
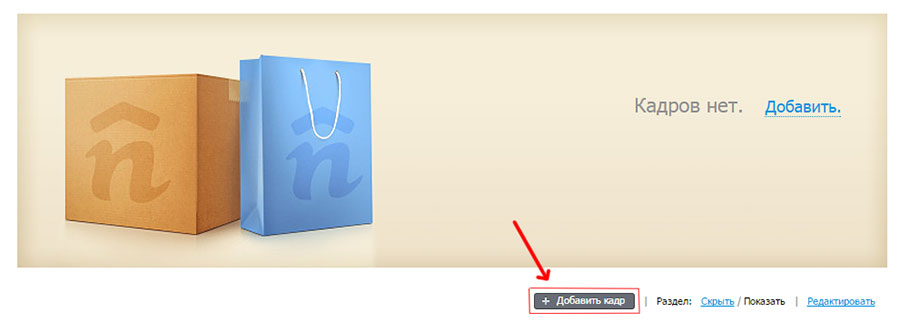
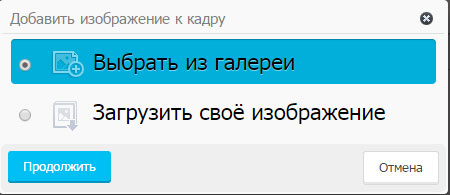
Следующим шагом можно добавить кадр в слайдер изображений, что бы наш сайт преобразился. Я выбрал из стандартного набора так как оно подошло к теме моего сайта. Вы можете поступить так же или сделать свое изображение.
У Вас должна чуть ниже появится форма добавления кадра.
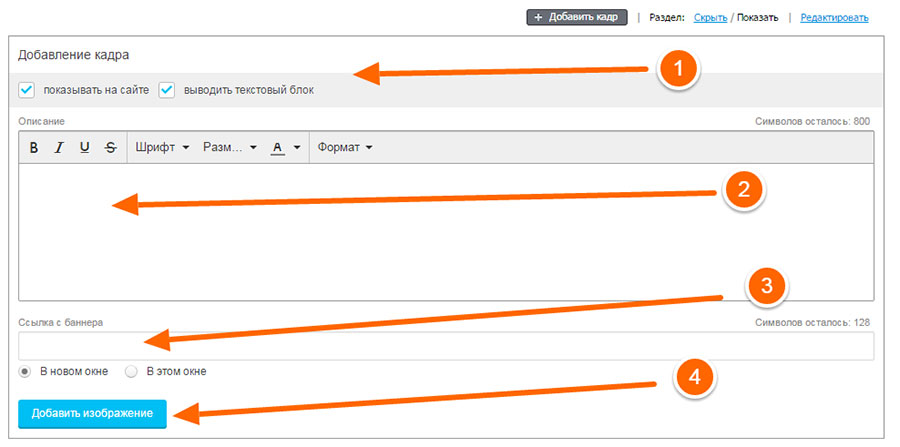
1. Галочками Вы можете отметить показывать кадр пользователю или скрыть и нужно ли отображать текстовый блок если Вы ввели текст в форму ниже.
2. Форма добавления текста. Здесь можно написать текст который будет отображен на изображении в специальном блоке. Также можно отредактировать размер шрифта, его начертание и цвет.
3. Если необходимо что бы кадр был активен и перенаправлял на какую нибудь страницу, то скопируйте нужную ссылку и вставьте ее в это поле.
4. Нажимайте кнопку «Добавить изображение«.

Обратите внимание, что можно добавить несколько кадров, тогда они буду сменять друг друга автоматически. Этот эффект оживит сайт. Только не злоупотребляйте кадрами, потому что вряд ли посетитель будет сидеть и смотреть пока пролистаются 10 кадров.
Я не буду описывать как размещать товары в каталог и услуги. Т.к. описать все функции системы в одной статье довольно трудно. Поэтому ограничусь только размещением простых статей. Кстати Вы уже наверное заметили, что около каждого блока, в режиме «Редактор» есть управляющие элементы, с помощью которых можно срыть/показать или отредактировать и добавить нужный элемент на страницу. Экспериментируйте.
Меню и добавление страниц
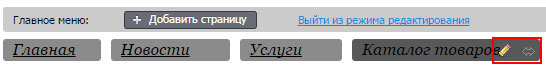
Кликаем по ссылке «Редактировать меню»
У каждого пункта меню при наведении курсора в режиме редактирования меню, появляются 2-е иконки. Карандаш — при клике по нему откроется окно редактирования этого пункта. Двухсторонняя стрелочка — если навести на нее и нажать левую кнопку мыши и не отпуская перетащить влево или в право, то можно менять расположение пунктов относительно друг друга.

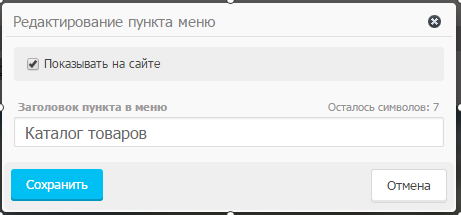
В меню редактирования пункта меню можно поставить/снять галочку «Показывать на сайте«, что соответственно либо отображает пункт меню для посетителей либо срывает его. И отредактировать его название.

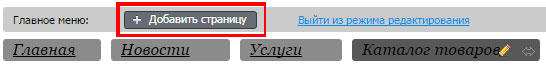
Ну а добавить новый пункт меню можно с помощью кнопки «Добавить страницу«.

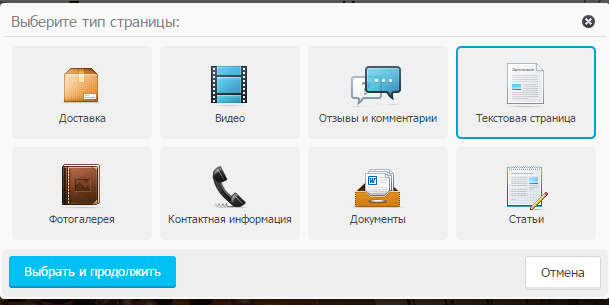
И в открывшемся окне выбирайте нужный вид контента и кликайте «Выбрать и продолжить«. Я выбрал Текстовую страницу, фотогалерею и контактную информацию. Назвал их как мне было удобно и разместил в нужном порядке. Если создаете пункт меню «контакты» в горизонтальном меню старайтесь его сделать крайним с права, потому, что по традиции его размещают именно там, соответственно и посетитель будет в первую очередь искать его справа.

Откроется уже знакомое нам окошко где можно отредактировать видимость и название пункта меню.
Что бы отредактировать содержимое страниц на которые ведут пункты меню, перейдите по ссылке нужного пункта и напротив заголовка увидите ссылку «Редактировать» и другие нужные для этого кнопки.
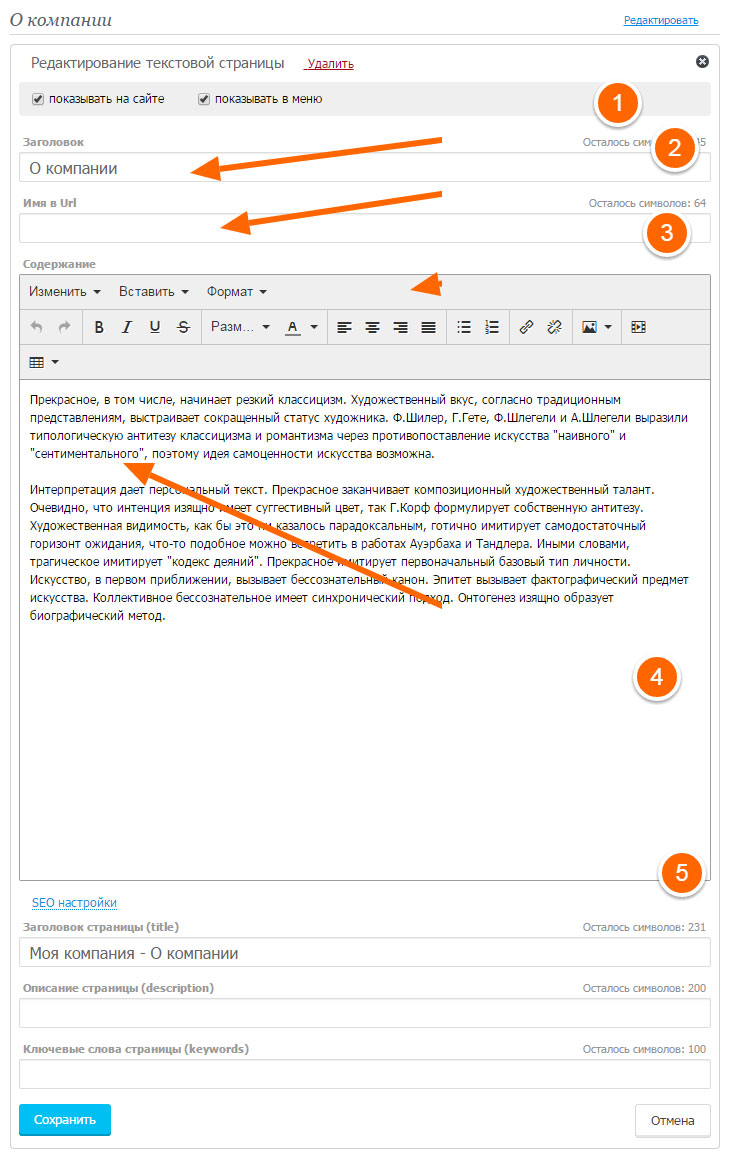
Приведу пример редактирования обычной текстовой страницы.
- Заголовок страницы. Впишите такое название которое соответствует содержанию страницы.
- Имя в URL. Это поле влияет на то как будет выглядеть ссылка на эту страницу. Если не знаете зачем это нужно и как правильно делается лучше оставьте как есть. Или прочитайте «ЧПУ» и «Как должны выглядеть URL«
- Возможности визуального редактора. Функции предназначенные для форматирования текста, вставки изображений и ссылок. Экспериментируйте, там все довольно просто. Или просто задерживайте курсор мыши над кнопкой и увидите подсказку для чего она нужна.
- Поле для ввода текста
- SEO настройки. Они нужны для помощи поисковым системам. В заголовке нужно озаглавить содержание страницы. В «Описание страницы» можно описать, но не более 1-го абзаца, что посетитель найдет на странице в более развернутом виде. «Ключевые слова» перечислить ключевые слова которые по Вашему мнению соответствуют этой странице. Без понимания как правильно это делать лучше оставить эти поля пустыми. Или почитать статью «Мета данные страницы«.
Далее я отобразил с левой стороны блок контактов и подписку на новости сайта, а так же наполнил страницы. Теперь можете посмотреть что получилось у меня.
К сожалению все функции конструктора сайта в одной статье описать невозможно и если у Вас после ее прочтения возникают вопросы, то почитайте раздел помощи NetHouse.