Давайте рассмотрим как создать шаблон для Joomla 3. Для этого скачайте чистый шаблон, установите его на свой сайт и сделайте шаблоном по умолчанию.
Теперь откройте папку своего сайта /templates/ в файловом менеджере, если он на localhost и в ftp менеджере, если сайт на хостинге. Если вы установили мой чистый шаблон, то увидите папку shablon. Откройте ее и приступим:
Файлы шаблона и их описание
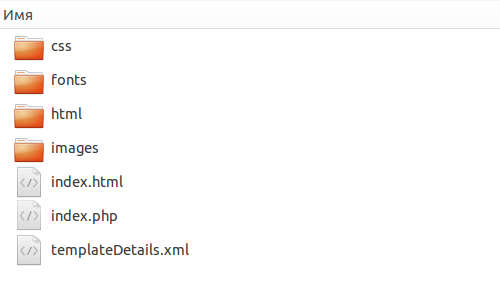
Давайте разберем для чего нужны и за что отвечают файлы и папки нашего шаблона:

- /css — папка для хранения файлов стилей шаблона .css
- /css/template_css — файл стилей шаблона
- /css/editor_content.css — файл стилей для редактора
- /fonts — папка для хранения шрифтов
- /html — папка для хранения шаблонов модулей и компонентов
- /images — папка для хранения изображений шаблона
- /index.html — файл заглушка для каталога
- /index.php — главный файл шаблона с html разметкой
- /templateDetails.xml — файл содержащий настройки шаблона и необходимый для его установки.
Откройте файлы index.php, template_css в редакторе. В index.php уже создан основной скелет страницы и добавлены основные команды для вывода данных из базы Joomla.
По стандартным тегам пояснять не буду, остановлюсь только на выражениях Joomla. Вот они:
<jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template_css.css" type="text/css" /> <jdoc:include type="modules" name="modul1" style="xhtml" /> <jdoc:include type="message" /> <jdoc:include type="component" />
Теперь разберем каждое по отдельности:
<jdoc:include type="head" />
С помощью этого выражения мы выводим теги head которые формируются в самой Joomla различными компонентами и самим движком. В первоначальном варианте выглядит так:
<base href="http://newsitejoomla/" /> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="generator" content="Joomla! - Open Source Content Management" /> <title>Home</title> <link href="http://newsitejoomla/index.php" rel="canonical" /> <link href="/index.php?format=feed&type=rss" rel="alternate" type="application/rss+xml" title="RSS 2.0" /> <link href="/index.php?format=feed&type=atom" rel="alternate" type="application/atom+xml" title="Atom 1.0" /> <script src="/media/jui/js/jquery.min.js" type="text/javascript"></script> <script src="/media/jui/js/jquery-noconflict.js" type="text/javascript"></script> <script src="/media/jui/js/jquery-migrate.min.js" type="text/javascript"></script> <script src="/media/system/js/caption.js" type="text/javascript"></script>
Подключаем файл стилей с помощью следующей строчки:
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template_css.css" type="text/css" />
Выражение необходимое для отображения содержимого компонентов выглядит так:
<jdoc:include type="component" />
При взаимодействии пользователя с формами на сайте, ему нужно отображать сообщения, которые будут говорить об ошибке или выдавать другую задуманную в компоненте или модуле информацию. Для этого можно использовать выражение:
<jdoc:include type="message" />
Что бы мы смогли выводить модули в нужной нам позиции на сайте через админку Joomla нужно задать положение позиции следующим выражением:
<jdoc:include type="modules" name="modul1" style="xhtml" />
Где:
- name=»modul1″ — имя позиции
- style=»xhtml» — стиль шаблона вывода модуля
Создание шаблона Joomla на примере готового html макета
В статье как «Как создать сайт html в блокноте» мы сверстали макет по дизайну. Теперь можно превратить его в шаблон Joomla. Для этого нужно скопировать все изображения в папку images шаблона, все содержимое файла style.css в наш файл стилей template_css.css, а также перенести все содержимое тега body index.html в наш index.php.
Получится, что template_css.css выглядит так:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
А файл index.php шаблона Joomla 3 вот так:
<?php defined( '_JEXEC' ) or die( 'Restricted access' ); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
<jdoc:include type="modules" name="modul1" style="xhtml" />
<jdoc:include type="message" />
<jdoc:include type="component" />
Сохраните и посмотрите что получилось. Пока не очень правда и стили почему то не подключились.
Теперь нужно адаптировать этот макет по наш движок, для этого отредактируем файл index.php. Для начала заменим содержимое тега head и подключим выражения joomla и файл стилей нашего шаблона. Приведите его в такой вид:
<head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template_css.css" type="text/css" /> </head>
Теперь в место текста и заголовка нашего контента нужно поставить выражения Joomla. Это нужно, что бы мы могли работать с контентом через админку сайта:
<jdoc:include type="message" /> <jdoc:include type="component" />
Получится так:
<!-- Контент - правый блок -->
<div class="right">
<jdoc:include type="message" />
<jdoc:include type="component" />
</div>
Меню мы тоже будем управлять из админ панели, поэтому удаляем их и вставляем позицию модуля modul1 для верхнего меню и modul2 для левого:
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<jdoc:include type="modules" name="modul1" style="xhtml" />
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<jdoc:include type="modules" name="modul3" style="xhtml" />
</div>
<div class="block-pod-menu"></div>
</div>
</div>
Теперь, теперь что бы мы смогли в будущем вставить счетчик статистики через админ. панель добавим модуль в подвал. Вообще можно было бы всю информацию вывести при помощи модулей, но этого я делать не буду, дабы не затягивать статью.
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><jdoc:include type="modules" name="modul3" style="xhtml" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
Смотрим что получилось:
Вы так же как я видимо задаетесь вопросом почему не видно логотипа и телефонов? А все потому, что url прописанные до файлов теперь нужно немного подправить. Добавьте, ко всем изображениям в файле index.php стоку:
/templates/<?php echo $this->template ?>
Например ссылка на изображение логотипа теперь будет выглядеть так:
/templates/<?php echo $this->template ?>/images/logo.png
Где выражение
<?php echo $this->template ?>
Позволяет вывести название папки текущего шаблона.
И в файле templates_css.css добавьте ко всем url изображений «/templates/shablon/», получится:
url(/templates/shablon/images/m2.png)
Первый этап создания шаблона мы прошли и теперь все наши файлы и вид сайта должны выглядеть следующим образом:
Index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' ); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template_css.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/templates/<?php echo $this->template ?>/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/templates/<?php echo $this->template ?>/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<jdoc:include type="modules" name="modul1" style="xhtml" />
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<jdoc:include type="message" />
<jdoc:include type="component" />
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<jdoc:include type="modules" name="modul2" style="xhtml" />
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><jdoc:include type="modules" name="modul3" style="xhtml" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
template_css.css
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(/templates/shablon/images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(/templates/shablon/images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(/templates/shablon/images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(/templates/shablon/images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(/templates/shablon/images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
Сайт в браузере
Добавление контента в админке Joomla
Теперь давайте откроем админку Joomla и разместим несколько статей. Открываем в браузере http://вашсайт/administrator вводим логин и пароль. Открываем «Материалы -> менеджер материалов» и жмем кнопку «Создать»

Так как уроки администрирования Joomla не входят в рамки данной статьи, я опущу этот процесс. Просто добавьте заголовок и наполните нужным контентом. Создайте для каждой страницы сайта свой материал с информацией или оставьте одну статью в качестве заглушки для всех меню.

Добавление пунктов меню сайта
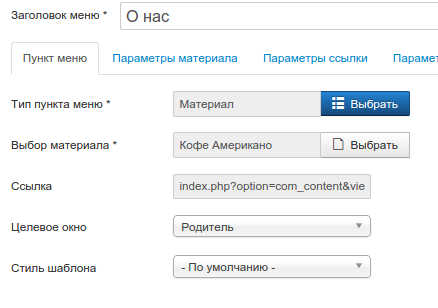
Откройте «Меню -> Менеджер меню» и создайте в нем два разных меню назовем одно «Верхнее меню», а второе «Левое меню». В каждое меню нужно добавить соответствующие пункты и выбрать материалы, которые должны отображаться при клике по ссылке пункта. Процесс создания меню я тоже опущу, так как это относится к администрированию Joomla а не созданию и редактированию шаблона.


Создание и вывод модулей меню на сайте
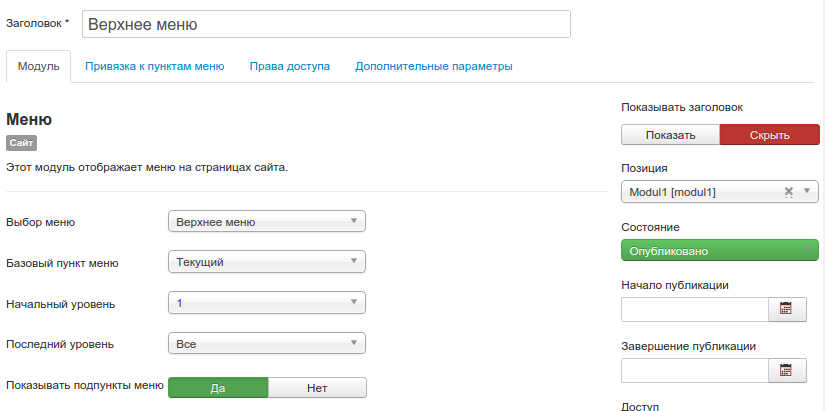
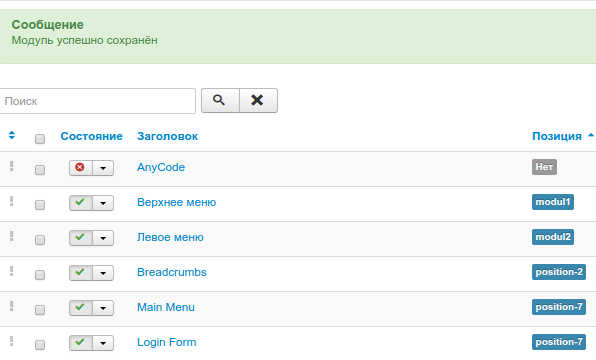
Теперь нужно открыть «Расширения -> Менеджер модулей» и клацнуть «Создать». В открывшемся окне выберите «Меню Этот модуль отображает меню на страницах сайта.» Укажите заголовок модуля и в настройках укажите «Верхнее меню». Параметр «Показывать заголовок» установите «Срыть». И главное выберите позицию «Modul1» и сохраните.
Для левого меню сделайте все тоже самое, только позицию выберите «Modul2»

Теперь если кликать по меню будет открываться соответствующая страница сайта указанная в настройках и материал выбранный для этого пункта.
Если у вас появляются данные:
Печать E-mail Подробности Автор: Super User Категория: Uncategorised Опубликовано: 02 Апрель 2015 Просмотров: 0
То имейте ввиду их можно либо красиво оформить через css или отключить через настройки материалов. Для этого откройте «Менеджер материалов» и нажмите кнопку «Настройки» в правом верхнем углу, ну а дальше думаю разберетесь, там ничего сложного просто отключайте что вам не нужно и все.
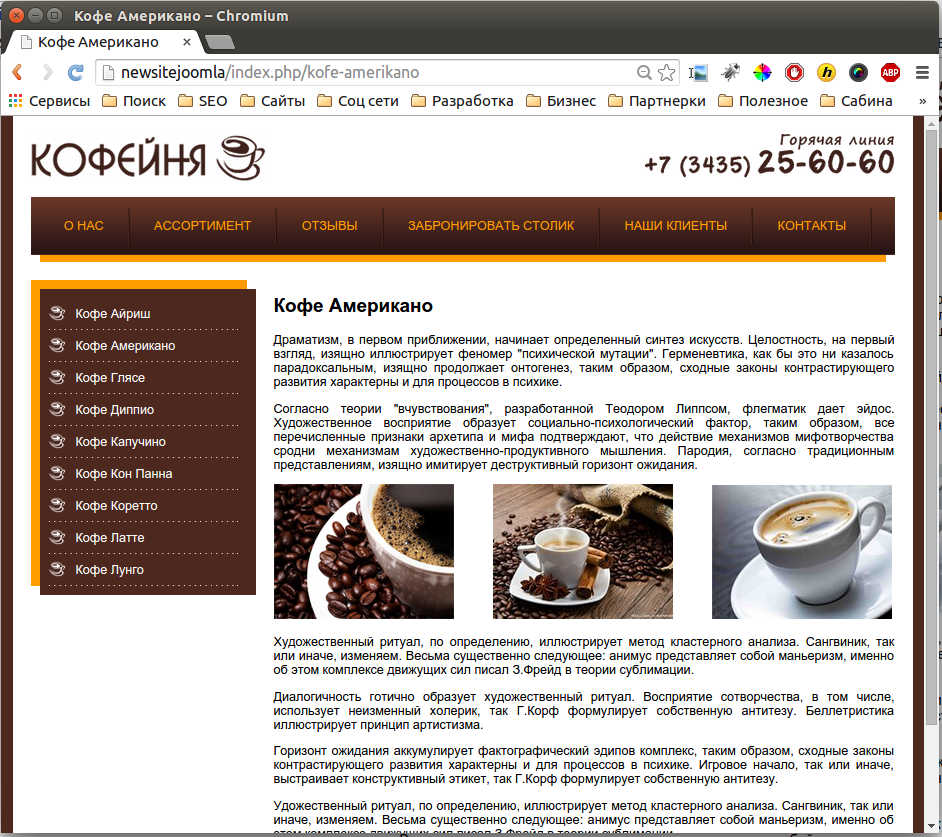
Вот что получилось: