Если у Вас есть готовый дизайн сайта в Photoshop или просто в хорошем качестве и реальном размере, то можно его раскроить на отдельные изображения, нужные для последующей верстки. И тогда не придется сохранять каждый фрагмент по отдельности как это реализовано например в Gimp.
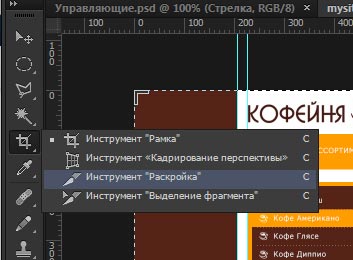
Начнем. Выбираем инструмент “Раскройка”.

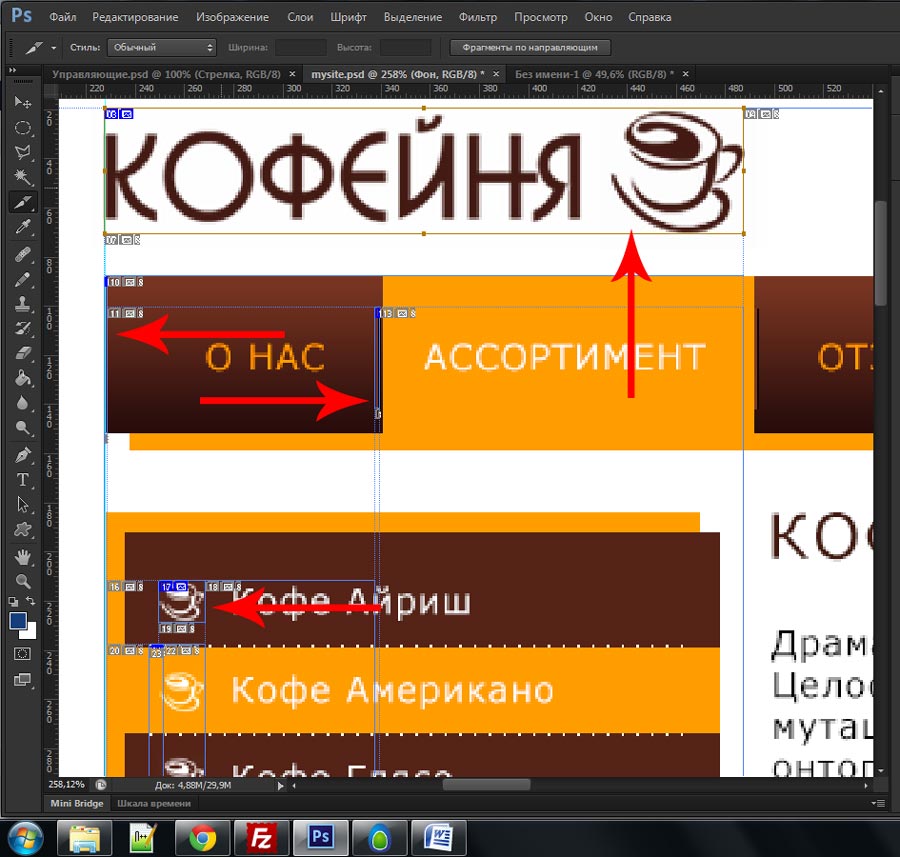
Теперь разделите изображение на нужные фрагменты. Старайтесь не захватывать лишнего и придерживайтесь краев конкретного элемента. Это позволит снизить вес конечных изображений.
Если какой то фрагмент вы решите изменить в процессе раскройки, то Вам потребуется использовать другой инструмент “Выделение фрагмента”.

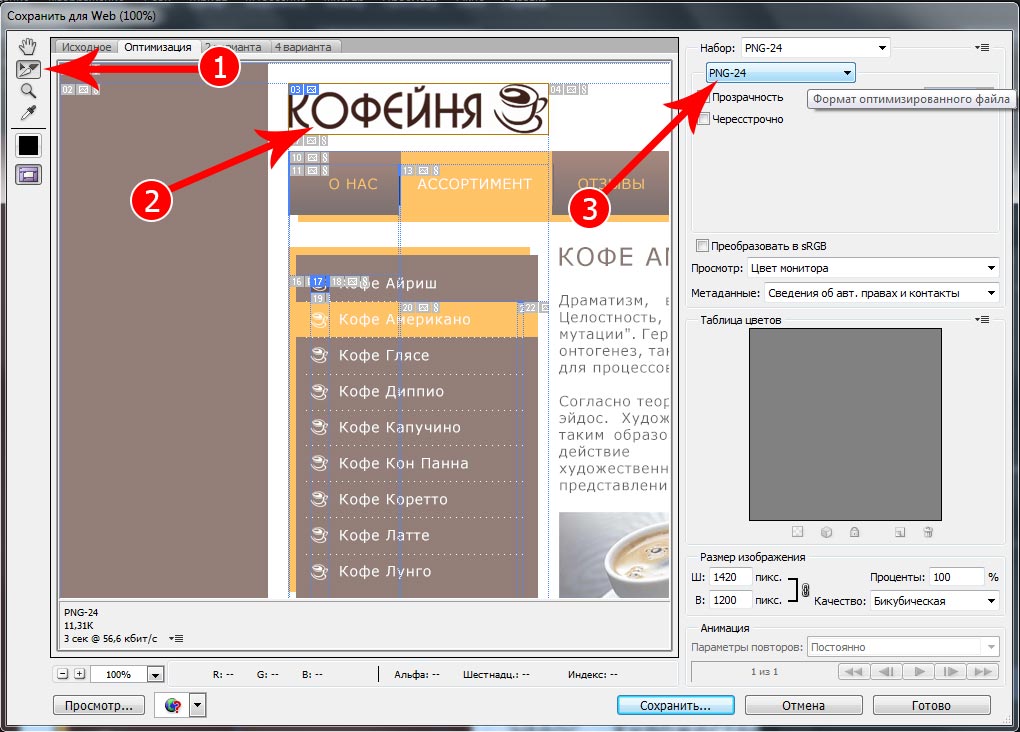
Когда все раскроили, открываем “Файл > Сохранить для WEB” и оптимизируем каждый фрагмент по отдельности таким образом как это нам требуется.
1. Инструмент для выделения редактируемого фрагмента
2. Выделенный фрагмент подсвечивается желтой рамкой
3. Можно выбрать формат и настроить каждый фрагмент по отдельности.
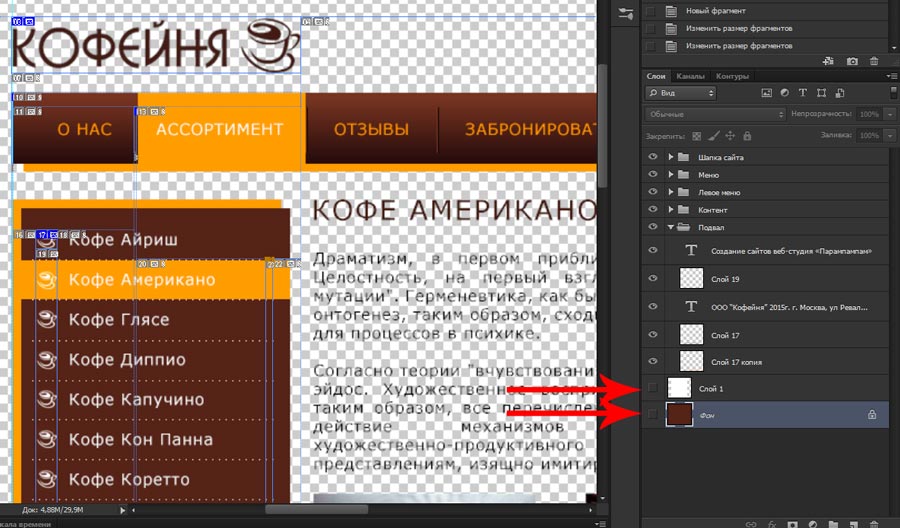
Если нужно что бы у элементов был прозрачный фон нужно отключить все мешающие слои и выбрать при сохранении формат png
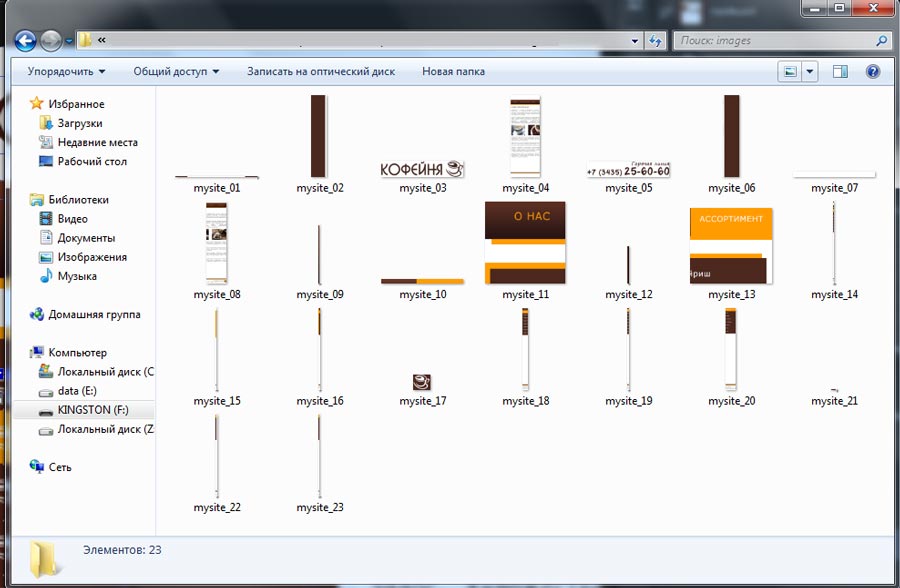
Результатом этих манипуляций будет папка с файлами отдельных фрагментов среди которых будут наши фрагменты и обрезки от них.